
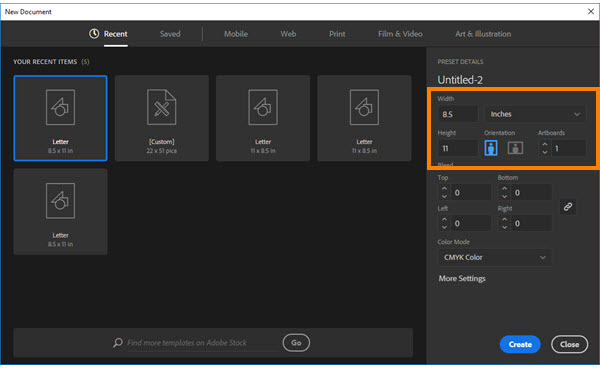
Switch to the Properties panel, change the Fill color to white, and press Return (Mac) or Enter (Windows). Switch to the Layers panel and show the NY buildings layer.Īs shown below, click in the space at the right edge of the layer to select all the art on the NY buildings layer. To close the Swatches panel, press Return (Mac) or Enter (Windows). Go into the Swatches panel menu and choose Small List View to easily see the names of the swatches.Ĭhange the Fill color to the Gold Background swatch color. With the rectangle still selected, go into the Properties panel and under Appearance, click on the swatch next to Fill. In the Control panel (or the pop-up Align panel) click Horizontal Align Center and Vertical Align Center to position it in the middle of the artboard. With the new rectangle selected, if you can’t see the align options in the Control panel at the top of the screen, go into the Align panel. In the dialog that opens, set the following: In the Layers panel menu choose New Layer.ĭrag the background layer to the bottom, just above the Template layer.Ĭhoose the Rectangle tool and click once outside of the artboard. Once you get them close, you can use the Arrow keys on the keyboard to nudge the selected objects into place. Use the Selection tool to drag the remaining elements to the right of the artboard into place over the template. With the third tree still selected, hold Shift to maintain the correct proportions and use the bounding box to scale it down to match the smaller tree in the template. Option–drag (Mac) or Alt–drag (Windows) a copy of the tree to the right side of the artboard for the third tree.

Adobe illustrator center on artboard how to#
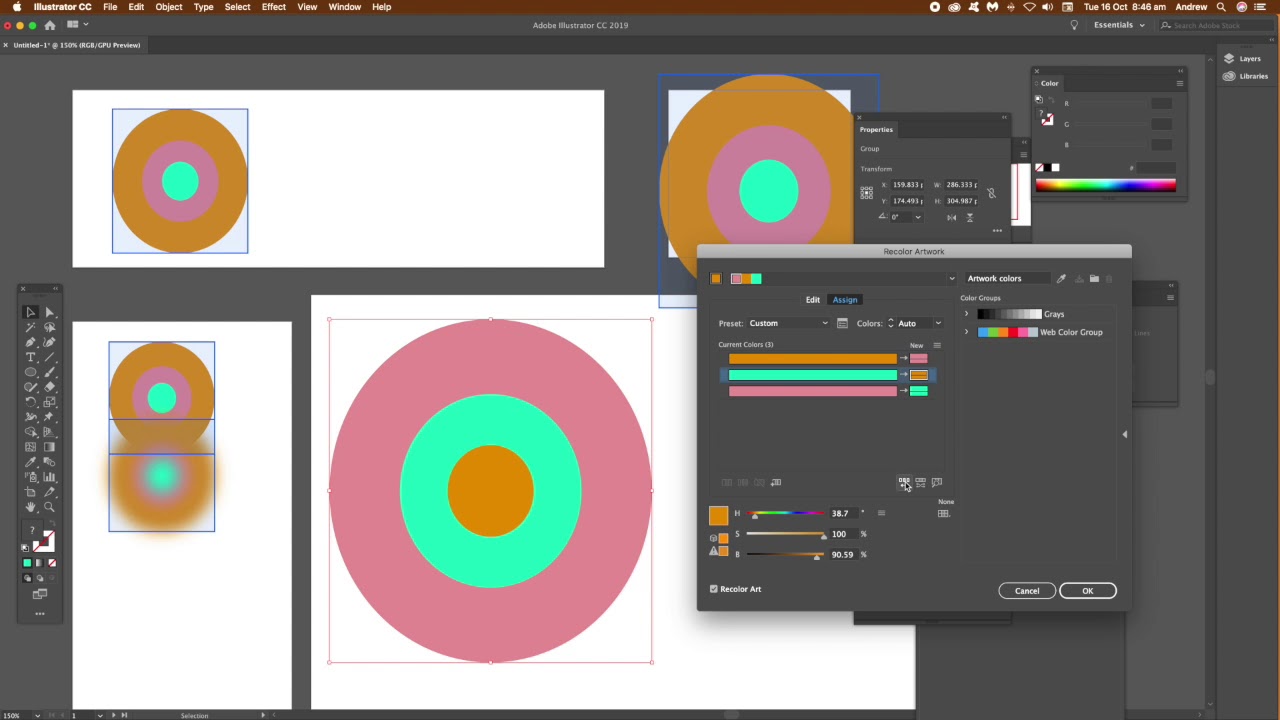
We’ll also recolor artwork and learn how to work with different versions using Illustrator’s multiple artboards feature. In this exercise, we will show you how to work with groups and layers to edit specific parts of a document in isolation.

Topics covered in this Illustrator tutorial:Īdding & removing layers, Creating & using multiple artboards, Recoloring artwork, Converting CMYK art to spot colors Exercise Preview During the course, you will get access to the accompanying class files, live instructor demonstrations, and hands-on instruction. Note: These materials are provided to give prospective students a sense of how we structure our class exercises and supplementary materials.


 0 kommentar(er)
0 kommentar(er)
